✍️ 부모 요소에 적용해야하는 Flexbox 속성들
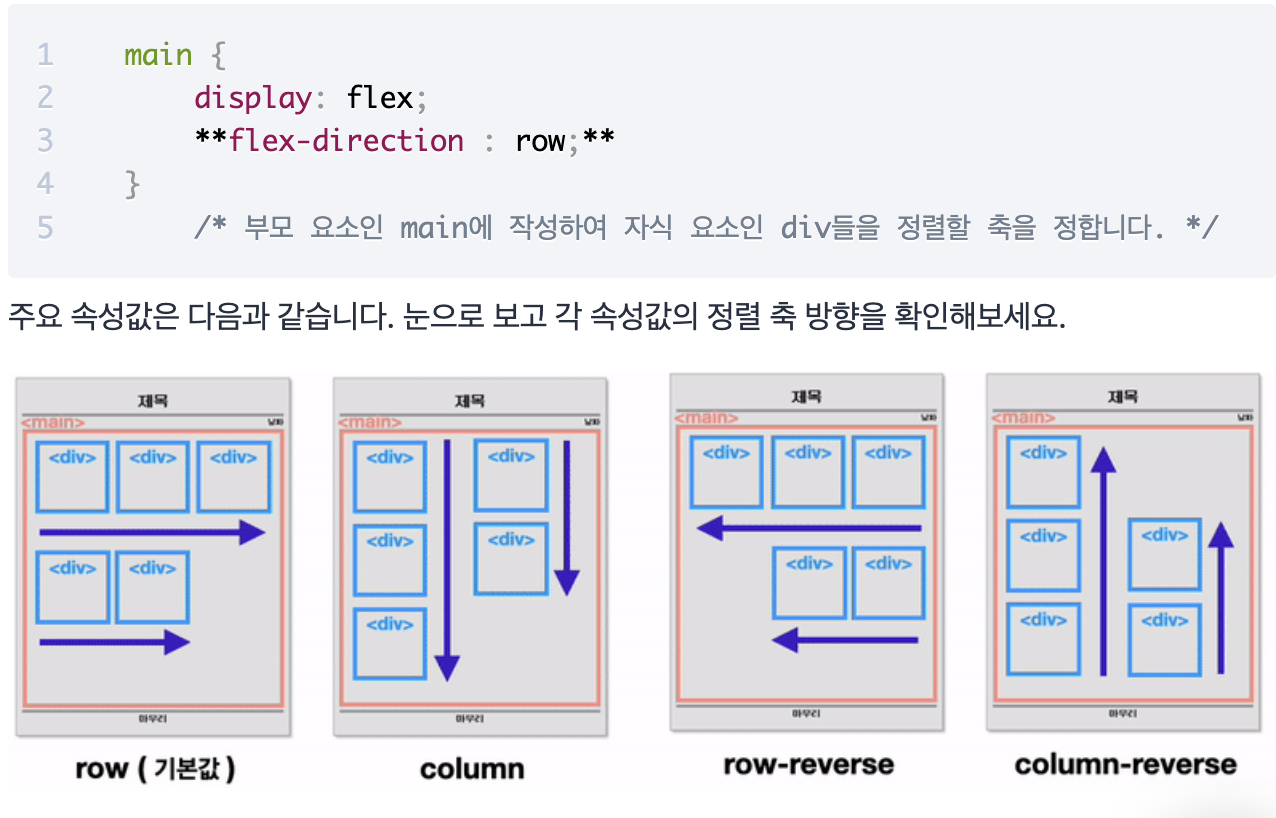
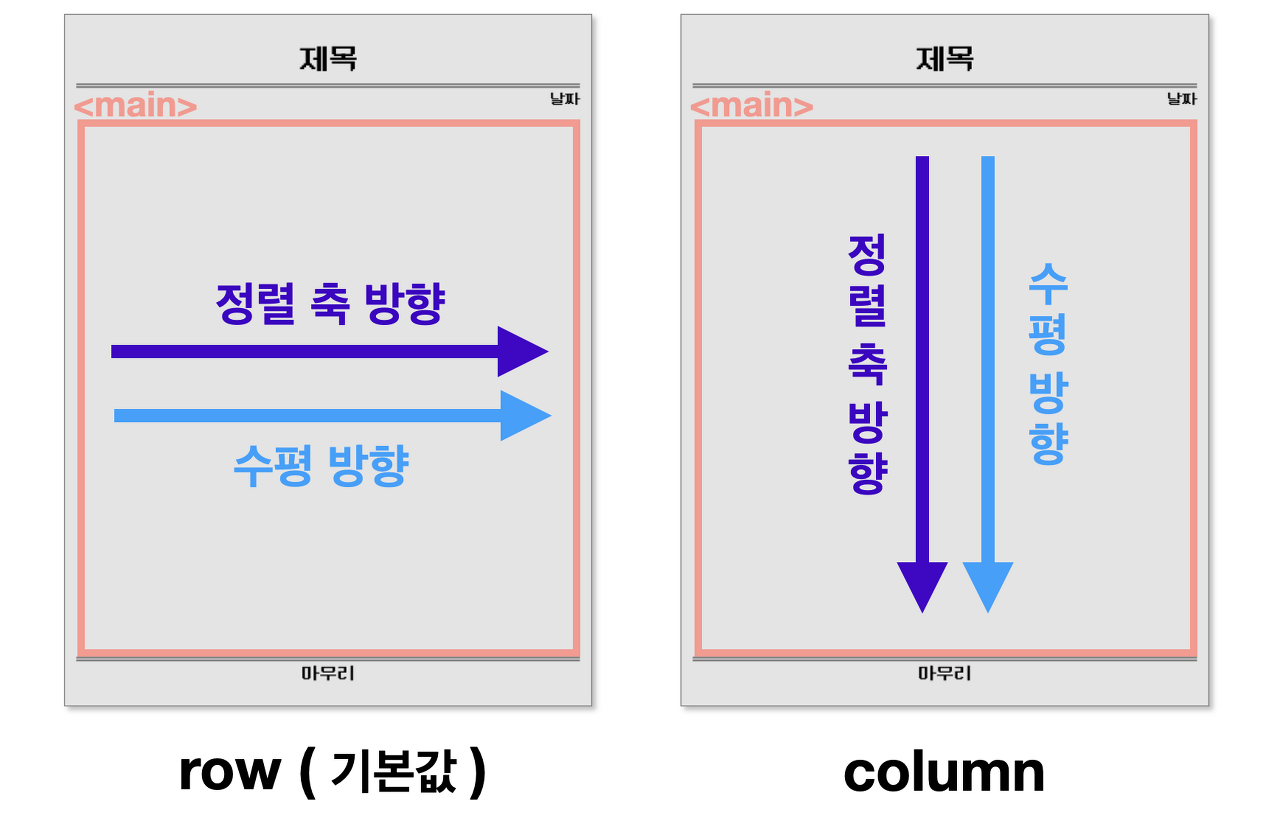
1. flex-direction : 정렬 축 정하기
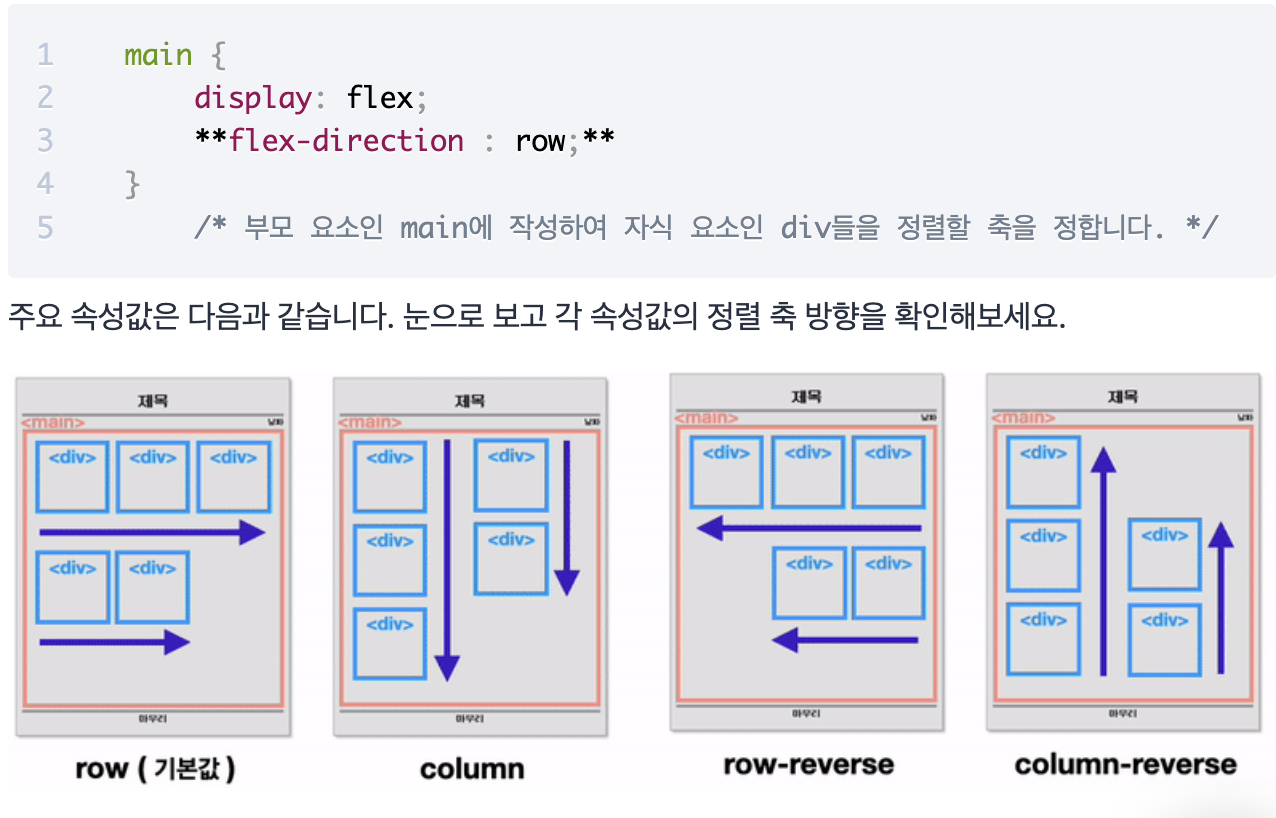
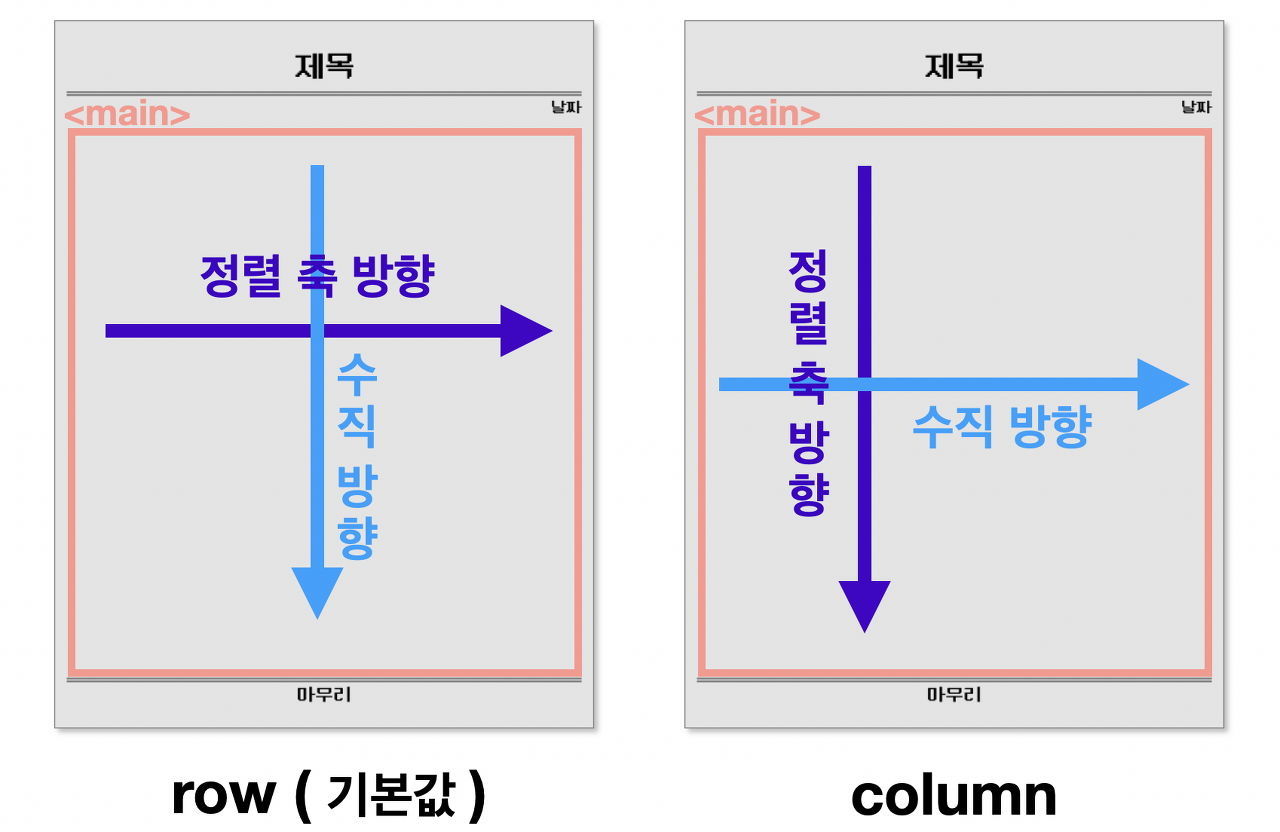
flex-direction 속성은 부모 요소에 설정해주는 속성으로, 자식 요소들을 정렬할 정렬 축을 정합니다. 아무 설정도 해주지 않으면 기본적으로 가로 정렬을 합니다.

2. flex-wrap : 줄 바꿈 설정하기
flex-wrap 속성은 하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 정합니다. 설정해 주지 않으면 줄 바꿈을 하지 않습니다.

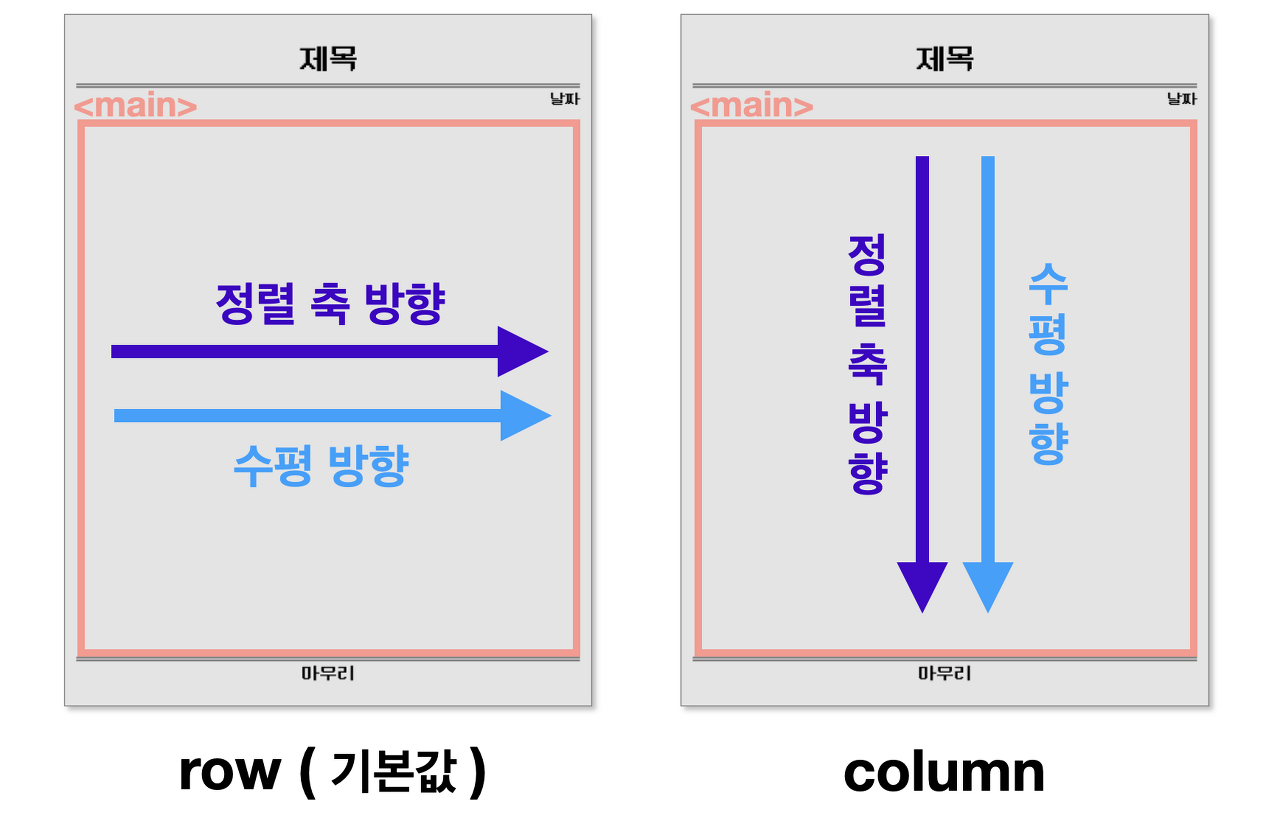
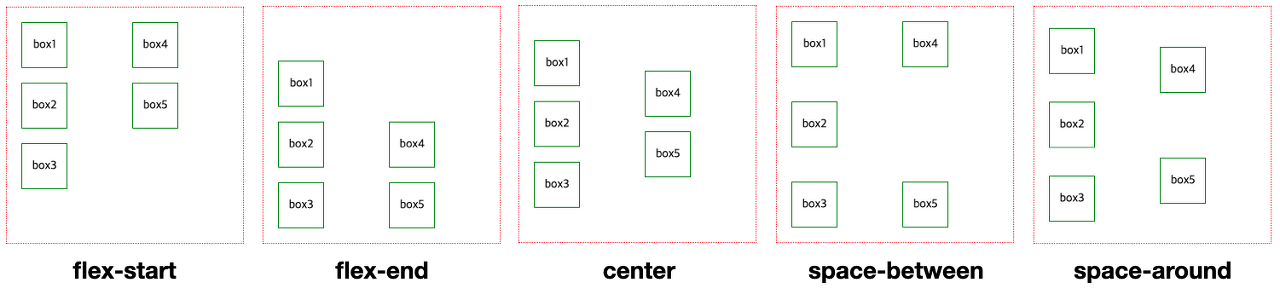
3. justify-content : 축 수평 방향 정렬
justify-content 속성은 자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정합니다. 요소들이 가로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지 정하는 속성입니다.

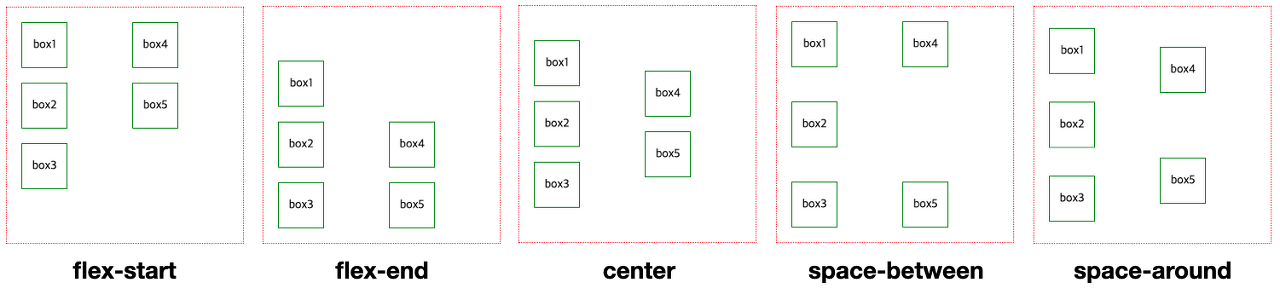
주요 속성값으로는 flex-start , flex-end, center, space-between, space-around 이 있습니다. 각 속성값의 특성이 잘 드러날 수 있도록 자식 요소의 크기를 동일하게 설정해놓았습니다.
flex-direction : row 인 경우 ↔

flex-direction : column 인 경우 ↕️

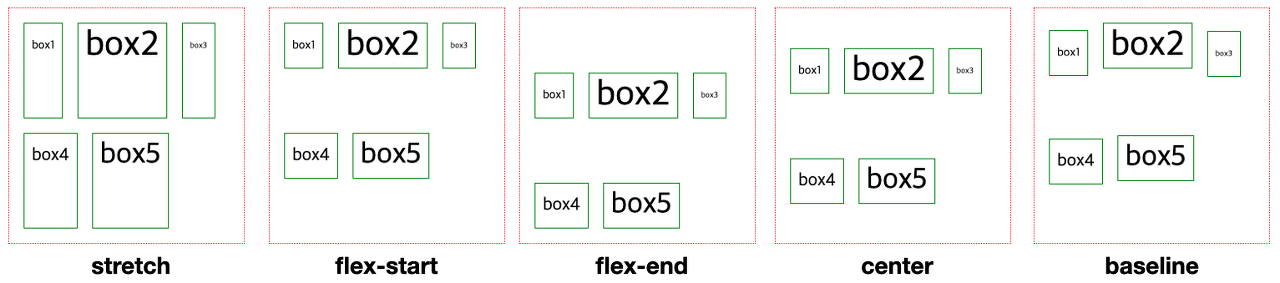
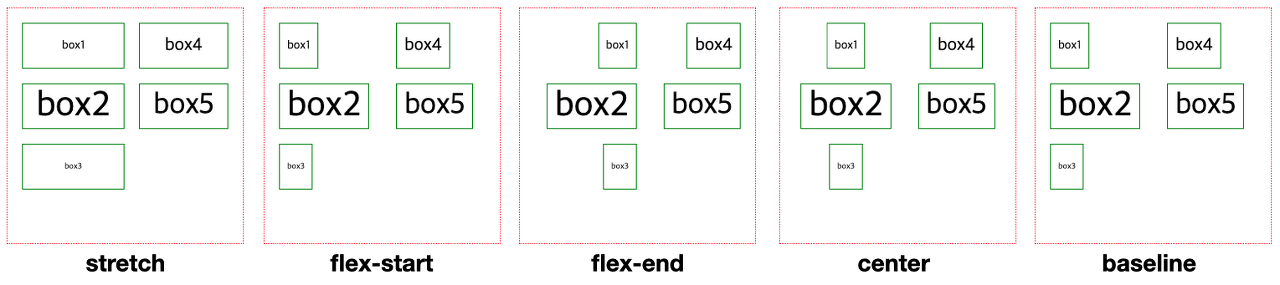
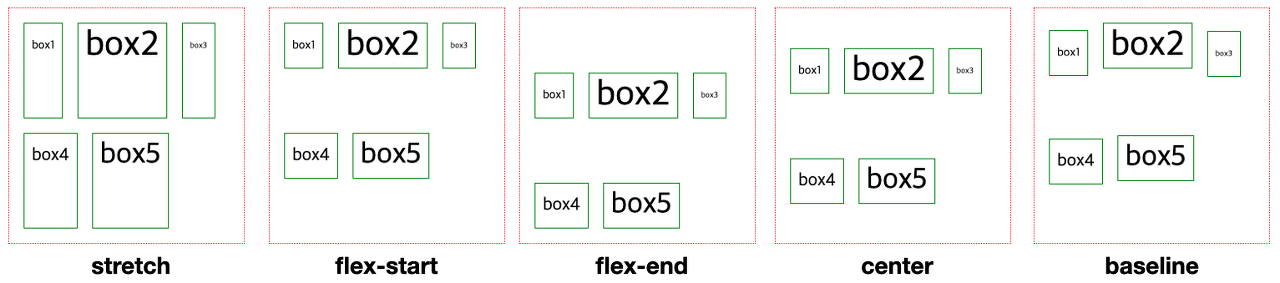
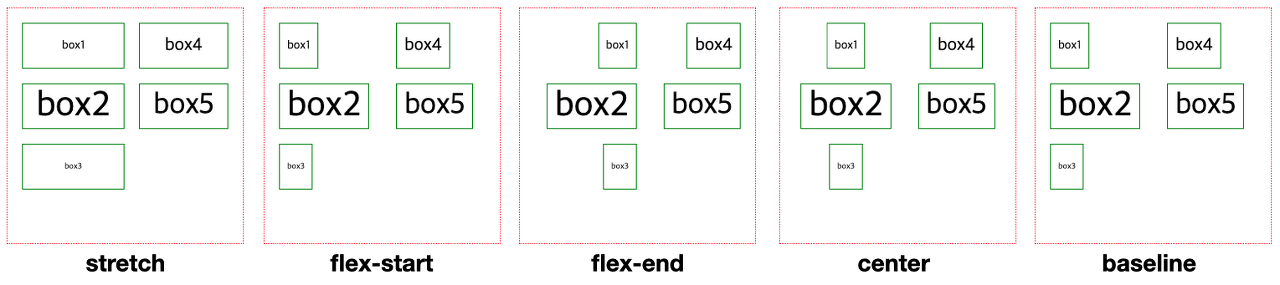
4. align-items : 축 수직 방향 정렬
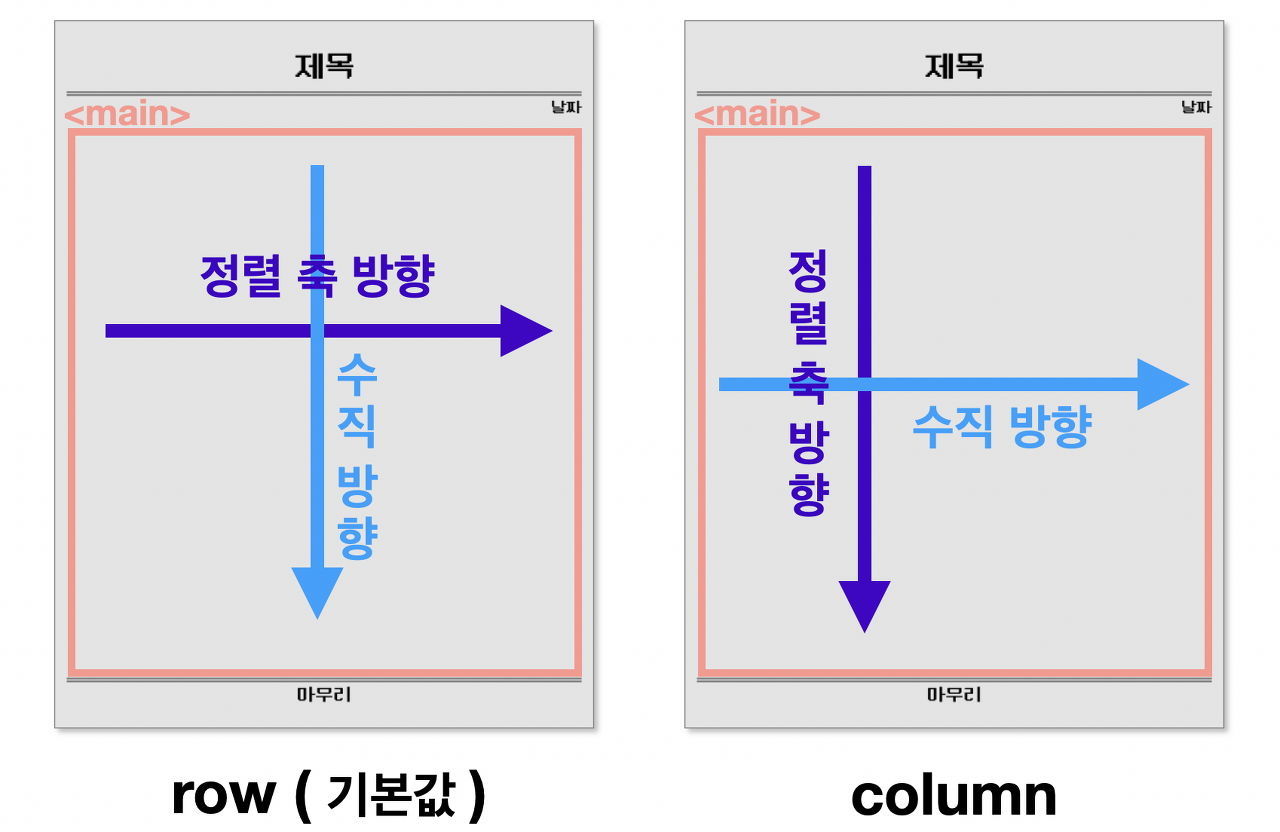
align-items 속성은 자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정합니다. 요소들이 가로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지 정하는 속성입니다.

주요 속성값으로는 stretch , flex-start , flex-end , center , baseline 이 있습니다. 이번에는 각 속성값의 특징이 명확하게 드러날 수 있도록 자식 요소의 글씨 크기를 각각 다르게 설정해놓았습니다.
flex-direction : row 인 경우 ↕️

flex-direction : column 인 경우 ↔

'코드스테이츠' 카테고리의 다른 글
| [1주차] 💻🏃♂️ - 계산기 목업 (0) | 2023.02.17 |
|---|---|
| [1주차] 💻🏃♂️ - Flexbox (자식요소 속성) (0) | 2023.02.17 |
| [1주차] 💻🏃♂️ - 와이어프레임, Flexbox (0) | 2023.02.16 |
| [1주차] 💻🏃♂️ - 박스모델 (0) | 2023.02.15 |
| [1주차] 💻🏃♂️ - CSS와 기본적인 셀렉터 (0) | 2023.02.15 |
✍️ 부모 요소에 적용해야하는 Flexbox 속성들
1. flex-direction : 정렬 축 정하기
flex-direction 속성은 부모 요소에 설정해주는 속성으로, 자식 요소들을 정렬할 정렬 축을 정합니다. 아무 설정도 해주지 않으면 기본적으로 가로 정렬을 합니다.

2. flex-wrap : 줄 바꿈 설정하기
flex-wrap 속성은 하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 정합니다. 설정해 주지 않으면 줄 바꿈을 하지 않습니다.

3. justify-content : 축 수평 방향 정렬
justify-content 속성은 자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정합니다. 요소들이 가로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지 정하는 속성입니다.

주요 속성값으로는 flex-start , flex-end, center, space-between, space-around 이 있습니다. 각 속성값의 특성이 잘 드러날 수 있도록 자식 요소의 크기를 동일하게 설정해놓았습니다.
flex-direction : row 인 경우 ↔

flex-direction : column 인 경우 ↕️

4. align-items : 축 수직 방향 정렬
align-items 속성은 자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정합니다. 요소들이 가로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지 정하는 속성입니다.

주요 속성값으로는 stretch , flex-start , flex-end , center , baseline 이 있습니다. 이번에는 각 속성값의 특징이 명확하게 드러날 수 있도록 자식 요소의 글씨 크기를 각각 다르게 설정해놓았습니다.
flex-direction : row 인 경우 ↕️

flex-direction : column 인 경우 ↔

'코드스테이츠' 카테고리의 다른 글
| [1주차] 💻🏃♂️ - 계산기 목업 (0) | 2023.02.17 |
|---|---|
| [1주차] 💻🏃♂️ - Flexbox (자식요소 속성) (0) | 2023.02.17 |
| [1주차] 💻🏃♂️ - 와이어프레임, Flexbox (0) | 2023.02.16 |
| [1주차] 💻🏃♂️ - 박스모델 (0) | 2023.02.15 |
| [1주차] 💻🏃♂️ - CSS와 기본적인 셀렉터 (0) | 2023.02.15 |
