Figma 클론
여기서 클론이란 Figma를 사용해서 기존 운영 중인 서비스의 화면의 디자인을 따라서 만들어 보는 것을 의미한다.
Bare Minimum Requirements
- Figma로 프로토타입을 제작해 봅니다.
- 최소한 Lo-Fi 수준의 프로토타입을 구현해야 합니다.
- 페이지 이동이 가능해야 합니다.
- 스크롤 이벤트가 있어야 합니다.
- 최소한 1개의 마스터 컴포넌트와 인스턴스를 만들어야 합니다.
- 최소한 Lo-Fi 수준의 프로토타입을 구현해야 합니다.
- Figma 클론 결과물을 제출해 주세요.
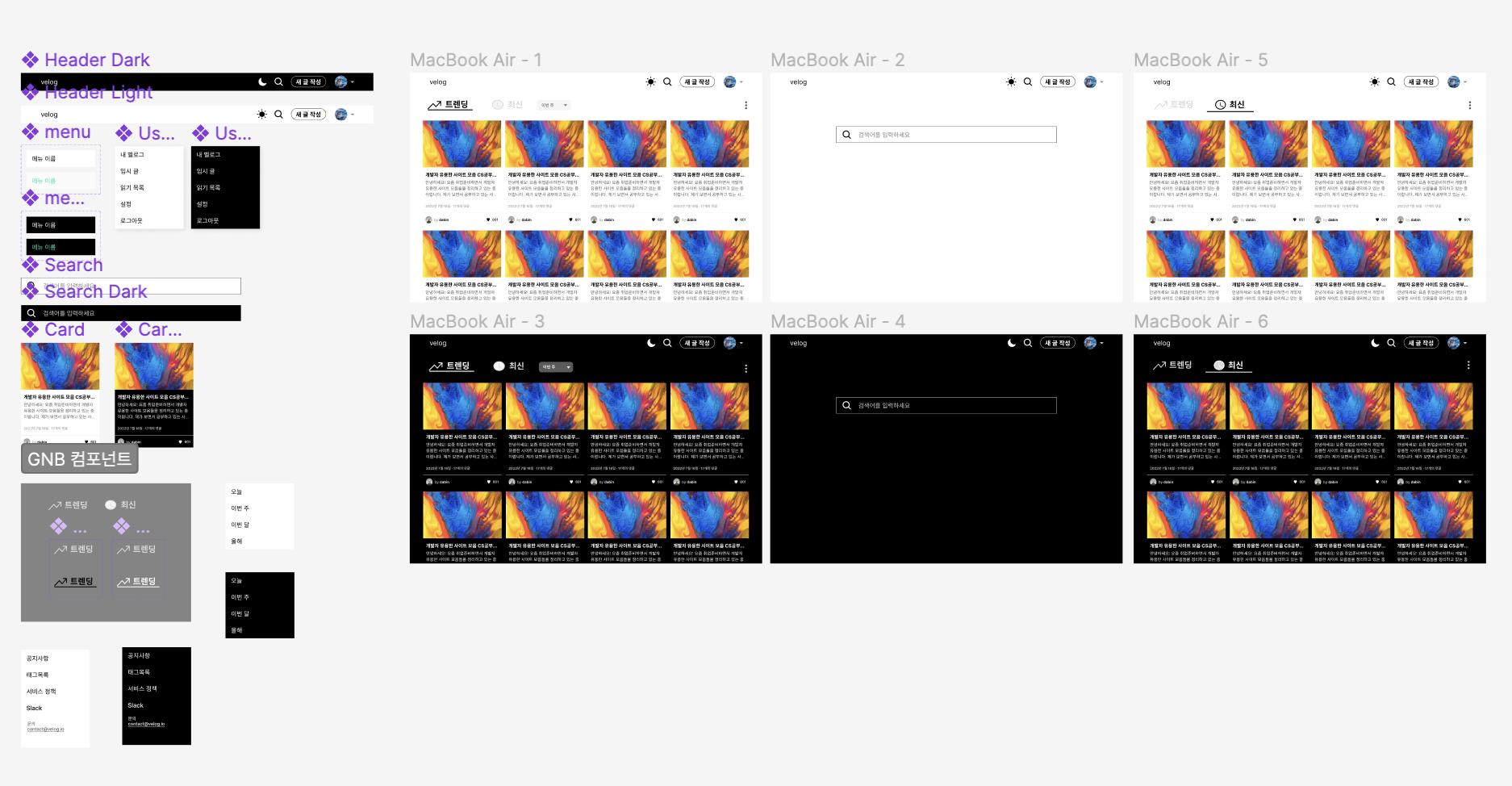
Figma 클론 구현하기!
이번에 페어와 어떤 사이트를 해볼지 정하다 블로그 사이트인 velog의 디자인을 따라서 만들어보기로 했다. 시간이 6시간을 주었지만 직접 디자인을 해보니 시간이 너무 빨리 지나가 구체적으로 완성을 하지못하였고, 아직 실력이 많이 부족해 구현을 하지 못한 점도 있다.

그래도 저번주에 진행한 컴포넌트 구현을 주말동안 복습을 하여 훨씬 수월하게 진행할 수 있었던 것 같다.
문제 오답풀이
다음 예시가 피터 모빌의 벌집 모형이 제시한 UX의 7가지 요소 중 충족시키지 못한 요소를 모두 고르세요.
오랜만에 배달을 시켜 먹으려고 하는 박해커씨. 평소 즐겨먹던 프랜차이즈가 출시한 모바일 애플리케이션을 사용해서 주문하려고 하는데요. 애플리케이션의 UI가 영 생소하고 복잡해서 한참 후에 주문에 성공합니다. 아마도 출시 기념 할인 행사가 아니었으면 중간에 포기했을 것 같습니다. 며칠 후 박해커씨의 어머니도 할인을 받기 위해 애플리케이션으로 주문하려고 하시는데요. 이번에는 글씨가 너무 작아서 결국 주문을 포기하고 마십니다.
코드스테이츠 자료
정답: 사용성, 접근성
나는 정답을 유용성, 사용성, 매력성, 접근성을 모두 선택하였다. 유용성은 서비스가 기능을 제공하고 있는가에 관한 요소인데 마지막에 주문을 포기했다는 것에 속아 유용성을 체크하였다. 매력성은 제품이 사용자들에게 매력적인가에 대한 요소인데, 출시 기념 할인 행사를 하여 사용자를 끌어들이는 것인데 나는 단지 어플에대한 칭찬이 없길래 매력성도 충족시키지 못하다고 생각을 하였다.
'코드스테이츠' 카테고리의 다른 글
| Proxy 를 통해 CORS 에러 해결하기 (0) | 2023.06.07 |
|---|---|
| DOM (Document Object Model) 알아보기! (0) | 2023.04.18 |
| [Figma] - Figma 개념 / Figma 컴포넌트 구현해보기! (0) | 2023.04.15 |
| [JavaScript] - 프로토타입 체인 (0) | 2023.03.16 |
| [JavaScript Koans] (0) | 2023.03.06 |
